一.有序列表
有序列表是指每一项列表项的前面都标有数字,表示顺序。有序列表必须从<ol>开始,其中的每一项由<li>开始。
- <html>
- <head>
- <title>无序列表</title>
- </head>
- <body>
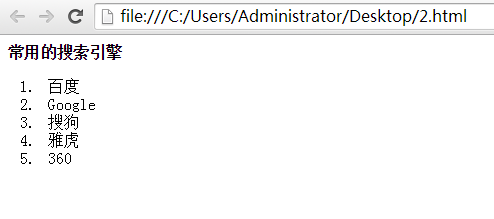
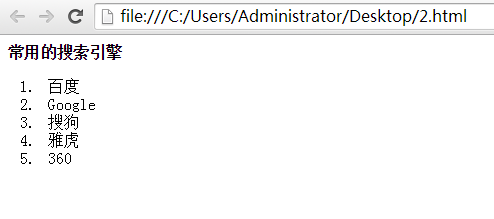
- <strong>常用搜索引擎</strong>
- <ol>
- <li>百度</li>
- <li>Google</li>
- <li>搜狗</li>
- <li>雅虎</li>
- <li>360</li>
- </ol>
- </body>
- </html>
在浏览器中的显示结果:


有序列表除了默认的阿拉伯数字之外,还可以用其他的排序字符,例如小写字母、罗马数字等等,使用方法如下:<ol type=”a”>…</ol>,具体排序属性值如下表:
| 属性值 | 含义 |
| 1 | 阿拉伯数字1、2、3… |
| a | 小写字母:a、b、c… |
| A | 大写字母A、B、C… |
| i | 小写罗马字母i、ii、iii… |
| Ⅰ | 大写罗马字母Ⅰ、Ⅱ、Ⅲ… |
一.无序列表
无序列表不用数字标记,而是直接用一个符号标记,没有按照固定的顺序,例如用圆黑点,方块等。无需列表从<ul>开始,每一项由<li>开始。
- <html>
- <head>
- <title>有序列表</title>
- </head>
- <body>
- <strong>日本著名动漫</strong>
- <ul>
- <li>火影忍者</li>
- <li>死神</li>
- <li>名侦探柯南</li>
- <li>海贼王</li>
- <li>东京食尸鬼</li>
- </ul>
- </body>
- </html>
在浏览器中的显示结果:


和有序列表相同,无序列表也不是只有圆黑点,可以设置方块和别的符号,使用方法如下:
<ul type=”circle”>…</ul>,具体属性值如下表:
| 属性值 | 含义 |
| disc | 默认圆黑点,· |
| circle | 空心圆环,○ |
| square | 方块,□ |
三.定义列表
定义列表通常用于术语的定义和解释。定义列表由<dl>开始,术语由<dt>开始,解释说明有<dd>开始,<dd></dd>里的文字缩进显示。
- <html>
- <head>
- <title>定义列表</title>
- </head>
- <body>
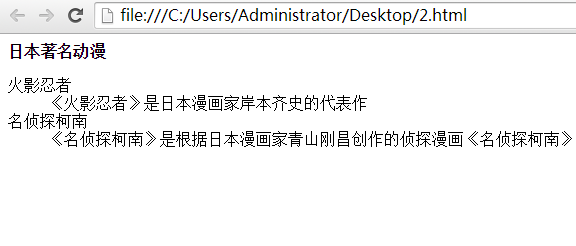
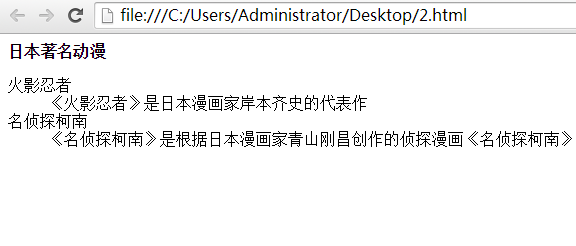
- <strong>日本著名动漫</strong>
- <dl>
- <dt>火影忍者</dt>
- <dd>《火影忍者》是日本漫画家岸本齐史的代表作</dd>
- <dt>名侦探柯南</dt>
- <dd>《名侦探柯南》是根据日本漫画家青山刚昌创作的侦探漫画《名侦探柯南》改编的同名推理动画作品。</dd>
- </dl>
- </body>
- </html>
在浏览器中的显示结果: