时间。
以25亿企业网站管理系统中的源码作为实例深刻讲解CSS sprites技术来加快您的网站(减少网站HTTP请求)。
先插入说一个SEO中对网站评分的工具:YSLOW,YSLOW的第一个评分要求就是减少页面上的HTTP请求,其中有一段描述:
终端用户响应的时间中,有80%用于下载各项内容。这部分时间包括下载页面中的图像、样式表、脚本、Flash等。通过减少页面中的元素可以减少HTTP 请求的次数。这是提高网页速度的关键步骤。减少HTTP请求的方法包括:合并Javascript/CSS文件、使用CSS Sprites。
采用了网站优化的综合手段,25亿企业网站管理系统的官方站的网页评级为A,性能评分达到了96(按评测规则集为小型网站或BLOG)。
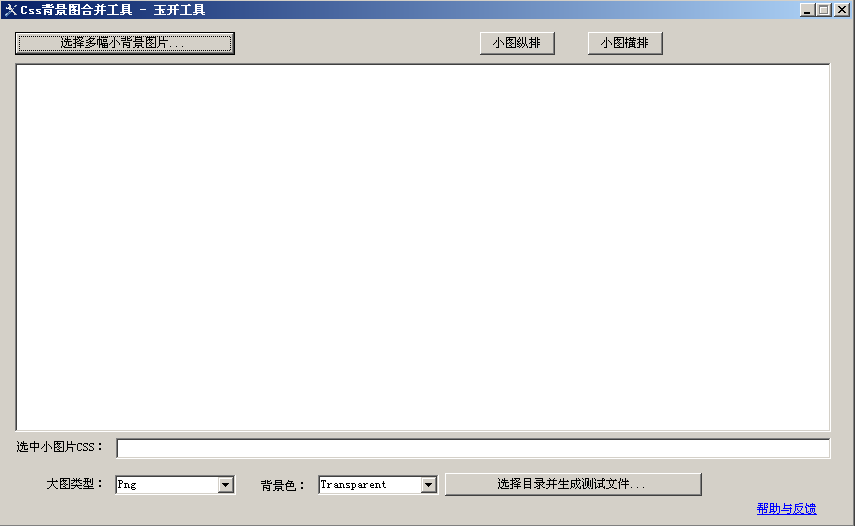
25亿企业网站管理系统官方用CSS sprites采用的工具是:ImageManipulation,
工具截图:

工具使用简单,直接添加想要合并的图片,下方的选中小图片CSS就会相应的显示需要使用的图片的CSS样式。
此工具的下载地址:http://www.25yi.com/UploadFiles/ImageManipulation.exe.V0.1.1.zip
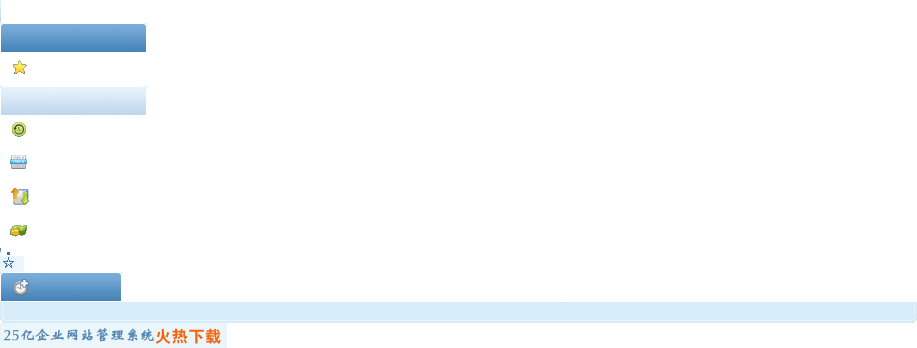
整合成一张图片的名称是:allbgs.png,如下图所示:

在CSS中代码:
.mframe span.tt4 { display:block; float:left;height:30px;width:122px;background:url(../../images/allbgs.png) no-repeat 0px -272px;color:#fff; font-size:14px; padding-left:8px; text-align:center;padding-top:0px;padding-top:0px;_padding-top:0px;}
.m1{background:url(../../images/allbgs.png) no-repeat 0px -53px; font-size:14px;}
.m2{background:url(../../images/allbgs.png) no-repeat 0px -115px; font-size:14px;}
.m3{background:url(../../images/allbgs.png) no-repeat 0px -148px; font-size:14px;}
.m4{background:url(../../images/allbgs.png) no-repeat -5px -181px; font-size:14px;}
.m6{background:url(../../images/allbgs.png) no-repeat 0px -215px; font-size:14px;}.lblOn{text-align:center;overflow:hidden; float:left;background:url(../../images/allbgs.png) no-repeat 0px -23px; width:147px; height:29px;line-height:29px; color:#fff;}
.lblOff{text-align:center;overflow:hidden; float:left;background:url(../../images/allbgs.png) no-repeat 0px -86px; width:147px;height:29px;line-height:29px;color:#49749F;}
我们所讲的实例都是以25亿企业网站管理系统中的源码作为实例,希望大家在使用25亿企业网站管理系统当中有所帮助。