
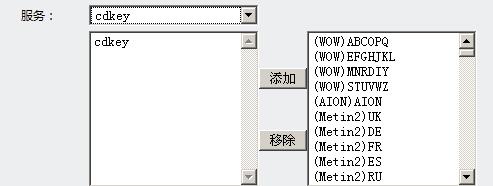
左边select框显示的是所有服务,而要过滤用户已有的服务,右边框显示的是用户具有有服务选项,这时我们得用程序控制左边显示的所有数据过滤右边显示的数据,代码如下:
var dt=response.value;
var drp=$("drpServiceArea");
var selectedservice=$("drpService").options;
drp.length=0;
serviceArea=null;
serviceArea=new Object();
for(var i=0;i<dt.Rows.length;i++)
{
if(!IsInOptions(selectedservice,dt.Rows[i].id ))//过滤函数
drp[drp.options.length]=new Option( dt.Rows[i].service, dt.Rows[i].id );
serviceArea["id"+dt.Rows[i].id]=dt.Rows[i].service;
}
//判断是否在下拉列表中
function IsInOptions(arr,findvalue) //过滤函数
{
for(var i=0;i<arr.length;i++)
{
if(arr[i].value==findvalue) return true;
}
return false;
}
javascript过滤select显示数据代码讲解完毕,对于技术问题大家可以一起在技术社区(bbs.25yi.com)探讨。
作者: 网 站设计@ 企业网站管理系统
原载: 25亿企业网站管理系统
版权所有。转载时必须以链接形式注明作者和原始出处及本声明。