本栏目进入SEO的真正核心,拆穿SEO秘密,曝光SEO所有排名变项,提高25亿企业网站管理系统的营销性。现在重点来了,我们要列出目前所有想得到的SEO变项,影响SEO所有排名因素,但我们不会将这些变项列出高低的排名,为什么?
由于搜索引擎的算法时常有变化,但是核心不会变,列了也没办法证明哪一项对SEO比较重要,但保证只要您一一的加以最佳化,必定能够大幅提升您网站针对某个关键字的排名。
本文章拆穿SEO秘密,曝光SEO所有排名变项,希对看过本栏目文章的人大有帮助,祝各位成功。
|
阅读内容
SEO技术
2010/4/20 12:04:12 本栏目进入SEO的真正核心,拆穿SEO秘密,曝光SEO所有排名变项,提高25亿企业网站管理系统的营销性。现在重点来了,我们要列出目前所有想得到的SEO变项,影响SEO所有排名因素,但我们不会将这些变项列出高低的排名,为什么? 由于搜索引擎的算法时常有变化,但是核心不会变,列了也没办法证明哪一项对SEO比较重要,但保证只要您一一的加以最佳化,必定能够大幅提升您网站针对某个关键字的排名。 2010/4/18 23:13:45 一、当前网站信息: 二、网站首页问题: 1 首页使用跳转。 3. 网页臃肿 4. 716 行首页有些广告链接 5.没有设置 robots.txt 三、网站分类页问题: 2. 网页臃肿 4.文件路径问题 3. 每个页面有公共的内容 7. 287 行页面链接中存在多余的属性 target="_blank" title="" 2010/4/16 23:56:55
生成的效果: 2010/4/14 21:37:07 关键字排名查询工具名称为观其关键字排名查询工具,能够查询某个网址的某个关键字在搜索引擎如:百度,谷歌,雅虎,搜搜,必应,搜狗,有道等搜索引擎当中的排名位置。免去了站长们在各搜索引擎当中一个一个的查关键字,非常方便。而且更新比较及时,是用flash制作的查询工具。 下载地址:http://www.flashplayer.cn/webmaster-toolbox/ 注意:在一段时间内请勿频繁查询,否则会导致搜索引擎屏蔽本机 IP。 现在官方又开发观其站长工具箱,能够查询某个站的google pagerank,alexa世界排名,sogou指数,中国网站排名,和在各大搜索引擎当中的收录和其反向链接的情况,同时还具有友情链接查询,域名情况查询等比较实用的一些功能。 2010/4/13 17:22:13 seo中网站死链接概念:就是链接地址不存在,是无效的链接,服务器返回的信息是404错误。以前访问正常过,后面才不能访问的。 为了避免网站产生过多的死链接,我们应该经常检查网站,我推荐一款非常不错的能够检查网站死链接的工具:XENU。 2010/4/13 0:21:16
XENU 是一款非常不错的全站扫描分析工具,同时还可以做小型网站的网站地图。
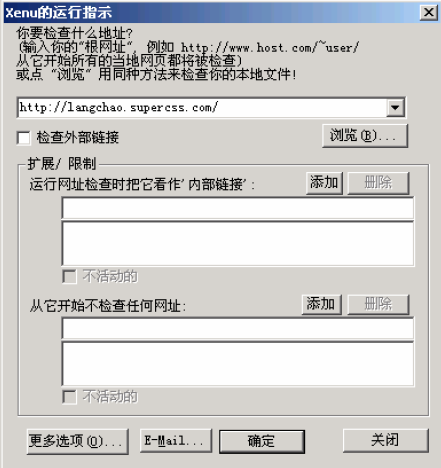
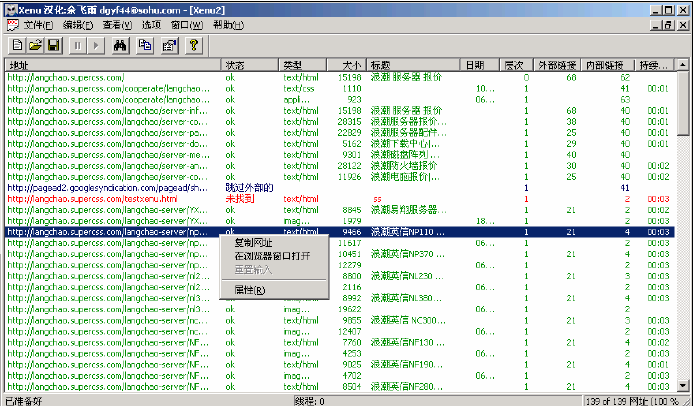
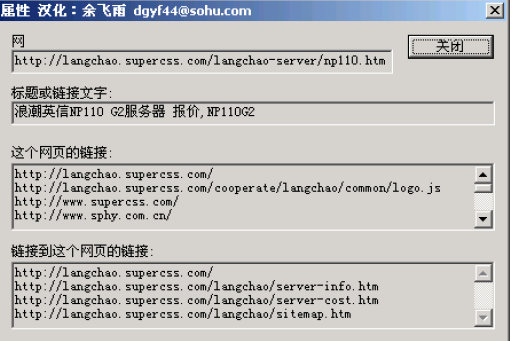
下载地址:http://www.seo007.com/cooperate/Search/study/xenu.rar 使用说明: 1. 输入要扫描的网站地址。 2. 开始扫描,会显示当前链接的详细信息。包括:地址、状态、类型、大小、标题、日期、 层次、外部链接、内部链接、持续时间。 3. 状态: OK:网页下载完成。 跳过外部的:不读取该网站以往的链接。 未找到:链接没有存在。 4. 选择某条记录,右键->属性,可以查看该链接的信息。包括:这个页面链接的信息、链接到 这个页面的链接。 5. 最后生成网站链接报告。 实例:http://www.seo007.com/cooperate/Search/study/langchao.htm 然后从里面摘取部分做完网站的地图:http://langchao.supercss.com/langchao/sitemap.htm    xenu,现在很多seoer都用来检查死链接的工具. 2010/4/10 9:06:09 User Agent Switcher 是一款可以模拟搜索引擎蜘蛛的程序。使用模拟后的Agent 访问那些针对搜索引擎做了手脚的网页,可以看到真实的内容。判断蜘蛛代码参见:区别蜘蛛代码(ASP)。 安装方法: 增加代理: 增加百度代理后,在工具菜单选择不同的代理,刷新访问的页面即可。 测试地址:http://www.seo007.cn/tools/spider.asp 。 2010/4/9 0:14:21 在做网页或者分析网页时,很多时候需要获得当前页面的内容代码,但有时页面很大在里面查找内容很不方便,这个时候就需要所见即所得的DOM 查看器了。 然后选择页面上需要的对象,可以是一个图片或者一个链接。 2010/4/6 0:29:19 SearchStatus 是FireFox 中另外一个SEO 扩展。 配置后将显示在地址栏左侧。 2010/4/4 1:03:24 FireFox 提供的大量的SEO 工具,能够使你在做SEO 分析时快捷方便。 使用插件步骤: 3. 在搜索栏输入要下载的插件名称。 启动 SeoQuake : 查看搜索结果中竞争对手情况: 在做关键词分析时,一定要获得竞争对手的信息,以前需要在搜索引擎网站上查询很多次,而使用SeoQuake 可以方便的查看结果记录中的相关信息: 里面的信息依次为: 显示当前打开页面的全部信息: 就会出现 SeoQuake 工具栏:上面显示这个网站的全部信息。 查看网页的单独的信息: 就会在页面上方出现一个工具条: 显示当前页面的 PR 值 显示内容包括:网站的地址、标题、关键词、关键词出现的次数、关键词密度。 位置 1:Show Google 选择,就表示在Google 搜索结果里会出现Seoquake 工具栏。 左侧每行表示每一个要统计的信息, |